Muitas pessoas estão com problemas para inserir postagens relacionadas no blogger agora em 2017, e que estão tentando colocar com o linkwithin e estão dizendo que o linkwithin não funciona, então para quem está com esse problema dos posts relacionados, acompanhe o artigo até o fim que vamos colocar o passo a passo para inserir essa funcionalidade em seus blogs.
Nesse recurso que vamos apresentar de postagens relacionadas para blogger teremos como novidade miniaturas quadradas ou redondas, datas em que a postagem foi publicada excertos, e a opção de colocar títulos ou somente as miniaturas.
Essas são algumas funcionalidades dos artigos relacionados para blogger que estamos mostrando hoje aqui para ajudar os produtores de conteúdo:
Outra característica desse novo widget de postagens relacionadas para blogger é que reconhece as miniaturas que estão hospedadas no próprio blogger ou se as fotos estiverem hospedadas no Picasa. lembrando que se as miniaturas estiverem hospedadas fora de um desses serviços do Google não irá funcionar.
Outro detalhe que é importante é que esse hack de artigos relacionadas para blogger não funciona se seu blog estiver no modo privado, esse hack funciona somente se o blog estiver aberto ao público.
Vamos lá:
COLOCANDO O WIDGET DE POSTAGENS RELACIONADAS NO BLOGGER
Entre no blogger, acesse seu painel de controle do blogger e vá para "Temas" e vá em "Editar Html".
Depois você precisará encontrar a tag </head> em seu modelo, para isso entre no código e dê um CTRL+F e procure pela </head>e digite Enter, conforme figura abaixo.
Depois de encontrar a </head> em seu template, copie o código abaixo e cole ACIMA da tag </head>
SELECIONE O TEXTO ABAIXO
<style type='text/css'>
.related-posts-container{margin:55px 0px;}.related-posts-container h4{font:20px 'Open Sans', sans-serif;margin-bottom:20px;}.related-posts-container ul,.related-posts-container ul li{list-style: none;margin: 0;padding: 0;}.related-posts-container ul li a{text-transform:capitalize !important;font:bold 13px 'Open Sans', sans-serif;outline: 0;}.related-snippets{margin-top:5px;font:italic 12px 'Open Sans', sans-serif;}.related-posts-1 li{list-style:inside none disc !important;}.related-posts-1 li,.related-posts-2 li{border-top:1px solid rgba(0,0,0,0.04);padding:0.8em 0 !important;}.related-posts-1 li:first-child,.related-posts-2 li:first-child{border-top:medium none;}li.related-post-item{margin:0 3% 3% 0 !important;width:22.7%;float:left;list-style:none;position:relative;}li.related-post-item:last-child{margin:0 0 2% !important;}.related-thumb-large{width:100%;height:auto;border:none;margin:0px auto 10px;padding:0 !important;}.related-posts-8 li .related-title,.related-posts-9 li .related-title,.related-posts-9 li .related-snippets{padding-left:74px;}.related-posts-8 li:nth-child(even),.related-posts-9 li:nth-child(even){margin:0 0 4% !important;}.related-posts-8 li,.related-posts-9 li{background-color:#ffffff;box-shadow:0 0 4px rgba(180, 180, 180, 0.55);width:42% !important;float:left;margin:0 4% 4% 0 !important;padding:3% !important;}.related-thumb{float:left;height:64px;margin-right:10px;object-fit:cover;width:64px;}.related-posts-6 li,.related-posts-6 a{line-height:0 !important;}.related-posts-6 .related-thumb-large{margin-bottom:0;}.related-posts-7 li.related-post-item{margin:0 !important;width:25% !important;}.related-wrapper{position:absolute;left:0px;right:0;top:0px;bottom:0;margin:0 auto;z-index:4;background:rgba(77,77,77,0.2);}.related-wrapper-inner{position:relative;height:100%;z-index:99;width:100%;display:table;vertical-align:middle;text-align:center;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;}.related-wrapper .related-title{vertical-align:middle;display:table-cell;color:#ffffff;font:bold 16px 'Open Sans', sans-serif;padding:0 20px;}.related-date{margin-top:5px;font:italic 11px 'Open Sans', sans-serif;color:#999999;} </ style>
Final do Código
Agora procure por tag em seu template:
<B: includable id = 'postQuickEdit' var = 'post'>
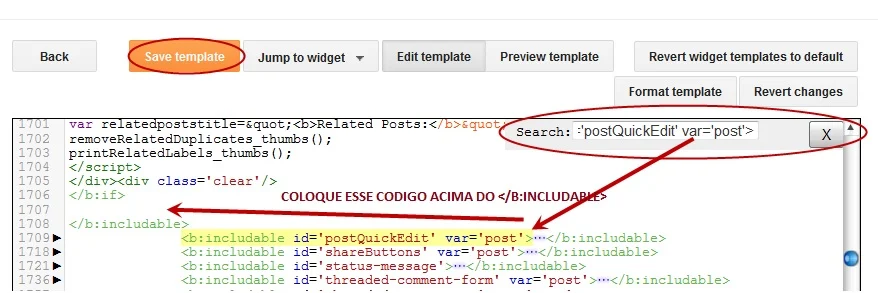
Depois de encontrar esse linha expanda o código e deslize pra baixo ate ver tag < /b:includadable> e ACIMA desse coloque o código a seguir:
SELECIONE O TEXTO ABAIXO
<B: se cond = 'dados: blog.pageType == & quot; item & quot;'>
<div class = 'related-posts-container' id = 'related-posts-widget' />
<div style = 'clear: both ; '/>
<Script type =' text / javascript '>
var labelArray = [<b: if cond =' data: post.labels '> <b: loop values =' data: post.labels 'var =' label ' > & Quot; <data: label.name /> & quot; <b: if cond = 'data: label.isLast! = & Quot; true & quot;'>, </ b: if> </ b: loop> </ b: Se>];
Var relatedSettings = {
blogURL: & quot; <data: blog.homepageUrl /> & quot ;,
relatedHeading: & quot; & lt; h4 & gt; & lt; span & gt; Posts Relacionados & lt; / span & gt; & lt; / h4 & gt; ",
RelatedPostts: 4 ,
relatedStyle: 4 ,
thumbnailSize: & quot; w 300 -h 200 -p-nu & quot ;,
defaultThumb: & quot; https: //4.bp.blogspot.com/-BLiit18tHXA/V9gCeNNCXzI/AAAAAAAAalt8/SF8SUhGI1m8QuoHklq24MKiIEwKHIqwBACLcB/w 300 -h 200 -c / no-thumb.png ",
roundThumbs: false ,
titleLength: & quot; Auto ",
snippetLength: 45 ,
centerText: false ,
openNewTab: false
}; </ script>
<script type = 'text / javascript'>
// <! Start-index = "+ c +" & max-results = "+ d.relatedPostts +" & callback = startRelated ")}, k = função (a) {var l, m, n, o, p, q, b = document.getElementById ("Related-posts-widget"), c = h (a.feed.entry), e = d.relatedStyle, f = d.relatedHeading + '<ul class = "related-posts -' + e + '">', G = d.openNewTab? ' Target = "_ blank" ': "", i = d.centerText? "Text-align: center;": "", j = d.roundThumbs? "- webkit-border-radius: 50%; - moz-border- Raio: 50%; raio de borda: 50%; ":" ", k = '<span style =" display: block; clear: both; "> </ span>'; se (b) {for (var r = 0; r <d.relatedPosts && r! = C.length; r ++) {n = c [r] .title. $ T, o = "auto"! == d.titleLength && d.titleLength <n.length? N.substring (0, d.titleLength) + "& hellip;": n, p = " CallBack ()}}; randomRelatedIndex = j, startRelated = k, f (d.blogURL.replace (/ \ / $ /, "") + "/ feeds / posts / summary" + i + "? Alt = json-in- Script & orderby = updated & max-results = 0 & callback = randomRelatedIndex ")} (janela, documento, document.getElementsByTagName (" head ") [0]); //]]> </ script> </ b: if>
Ok.
Agora salve tudo e já deve aparecer as novas postagens relacionadas para blogger.
PARA MUDAR A PALAVRA POSTS RELACIONADOS
Você poderá fazer algumas alterações se desejar, por exemplo onde está "Related Post" você poderá trocar por postagens relacionadas ou outra frase que preferir.
relatedHeading: "<h4><span>Related Posts</span></h4>",
PARA MUDAR O NÚMEROS DE POSTAGENS RELACIONADAS
RelatedPosts: 4 ,
PARA MUDAR O TAMANHO DAS MINIATURAS
ThumbnailSize: & quot; w 300 -h 200 -p-nu & quot ;,
padrãoThumb: & quot; https: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQDs9S8urOfCfOCLmv1T1J-IrnSJzTcloecwn5hISK7wdo573pVr2XEAMD5CJsKfU3VvmHNP9p779f82dF0UojNxtoCCPQqP6LKiKsHwx-zBpC8ldrmbv1cy7XJHqPOywkaQd-hE2UlOyf/ 300 -h 200 -c / no- Thumb.png ",
PARA MUDAR OS CANTOS DA MINIATURA
False=Quadrados
True= Arredontados
roundThumbs:false,
PARA AUMENTAR OU REDUZIR O NÚMERO DE CARACTERES NO RESUMO
SnippetLength: 45 ,
Esperamos ter ajudado, qualquer dúvida coloque nos comentários que vamos nos falando, até mais;
Nesse recurso que vamos apresentar de postagens relacionadas para blogger teremos como novidade miniaturas quadradas ou redondas, datas em que a postagem foi publicada excertos, e a opção de colocar títulos ou somente as miniaturas.
Essas são algumas funcionalidades dos artigos relacionados para blogger que estamos mostrando hoje aqui para ajudar os produtores de conteúdo:
- Mostrar trecho, titulo ou miniaturas
- Mostrar postagens relacionadas de modo simples com resumos - data da publicação e títulos
- Possibilidade de controlar o tamanho imagem da miniatura de seu post
- Uma nova funcionalidade que é a possibilidade de colocar bordas quadradas ou redondas
- Selecionar a quantidade de postagens relacionadas que se deseja exibir
- E mais a possibilidade de aumentar ou diminuir o comprimento do trecho da publicação.
 |
| Artigos Relacionados para Blogger |
Outra característica desse novo widget de postagens relacionadas para blogger é que reconhece as miniaturas que estão hospedadas no próprio blogger ou se as fotos estiverem hospedadas no Picasa. lembrando que se as miniaturas estiverem hospedadas fora de um desses serviços do Google não irá funcionar.
Outro detalhe que é importante é que esse hack de artigos relacionadas para blogger não funciona se seu blog estiver no modo privado, esse hack funciona somente se o blog estiver aberto ao público.
Vamos lá:
COLOCANDO O WIDGET DE POSTAGENS RELACIONADAS NO BLOGGER
Entre no blogger, acesse seu painel de controle do blogger e vá para "Temas" e vá em "Editar Html".
Depois você precisará encontrar a tag </head> em seu modelo, para isso entre no código e dê um CTRL+F e procure pela </head>e digite Enter, conforme figura abaixo.
Depois de encontrar a </head> em seu template, copie o código abaixo e cole ACIMA da tag </head>
SELECIONE O TEXTO ABAIXO
<style type='text/css'>
.related-posts-container{margin:55px 0px;}.related-posts-container h4{font:20px 'Open Sans', sans-serif;margin-bottom:20px;}.related-posts-container ul,.related-posts-container ul li{list-style: none;margin: 0;padding: 0;}.related-posts-container ul li a{text-transform:capitalize !important;font:bold 13px 'Open Sans', sans-serif;outline: 0;}.related-snippets{margin-top:5px;font:italic 12px 'Open Sans', sans-serif;}.related-posts-1 li{list-style:inside none disc !important;}.related-posts-1 li,.related-posts-2 li{border-top:1px solid rgba(0,0,0,0.04);padding:0.8em 0 !important;}.related-posts-1 li:first-child,.related-posts-2 li:first-child{border-top:medium none;}li.related-post-item{margin:0 3% 3% 0 !important;width:22.7%;float:left;list-style:none;position:relative;}li.related-post-item:last-child{margin:0 0 2% !important;}.related-thumb-large{width:100%;height:auto;border:none;margin:0px auto 10px;padding:0 !important;}.related-posts-8 li .related-title,.related-posts-9 li .related-title,.related-posts-9 li .related-snippets{padding-left:74px;}.related-posts-8 li:nth-child(even),.related-posts-9 li:nth-child(even){margin:0 0 4% !important;}.related-posts-8 li,.related-posts-9 li{background-color:#ffffff;box-shadow:0 0 4px rgba(180, 180, 180, 0.55);width:42% !important;float:left;margin:0 4% 4% 0 !important;padding:3% !important;}.related-thumb{float:left;height:64px;margin-right:10px;object-fit:cover;width:64px;}.related-posts-6 li,.related-posts-6 a{line-height:0 !important;}.related-posts-6 .related-thumb-large{margin-bottom:0;}.related-posts-7 li.related-post-item{margin:0 !important;width:25% !important;}.related-wrapper{position:absolute;left:0px;right:0;top:0px;bottom:0;margin:0 auto;z-index:4;background:rgba(77,77,77,0.2);}.related-wrapper-inner{position:relative;height:100%;z-index:99;width:100%;display:table;vertical-align:middle;text-align:center;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;}.related-wrapper .related-title{vertical-align:middle;display:table-cell;color:#ffffff;font:bold 16px 'Open Sans', sans-serif;padding:0 20px;}.related-date{margin-top:5px;font:italic 11px 'Open Sans', sans-serif;color:#999999;} </ style>
Final do Código
Agora procure por tag em seu template:
<B: includable id = 'postQuickEdit' var = 'post'>
Depois de encontrar esse linha expanda o código e deslize pra baixo ate ver tag < /b:includadable> e ACIMA desse coloque o código a seguir:
SELECIONE O TEXTO ABAIXO
<B: se cond = 'dados: blog.pageType == & quot; item & quot;'>
<div class = 'related-posts-container' id = 'related-posts-widget' />
<div style = 'clear: both ; '/>
<Script type =' text / javascript '>
var labelArray = [<b: if cond =' data: post.labels '> <b: loop values =' data: post.labels 'var =' label ' > & Quot; <data: label.name /> & quot; <b: if cond = 'data: label.isLast! = & Quot; true & quot;'>, </ b: if> </ b: loop> </ b: Se>];
Var relatedSettings = {
blogURL: & quot; <data: blog.homepageUrl /> & quot ;,
relatedHeading: & quot; & lt; h4 & gt; & lt; span & gt; Posts Relacionados & lt; / span & gt; & lt; / h4 & gt; ",
RelatedPostts: 4 ,
relatedStyle: 4 ,
thumbnailSize: & quot; w 300 -h 200 -p-nu & quot ;,
defaultThumb: & quot; https: //4.bp.blogspot.com/-BLiit18tHXA/V9gCeNNCXzI/AAAAAAAAalt8/SF8SUhGI1m8QuoHklq24MKiIEwKHIqwBACLcB/w 300 -h 200 -c / no-thumb.png ",
roundThumbs: false ,
titleLength: & quot; Auto ",
snippetLength: 45 ,
centerText: false ,
openNewTab: false
}; </ script>
<script type = 'text / javascript'>
// <! Start-index = "+ c +" & max-results = "+ d.relatedPostts +" & callback = startRelated ")}, k = função (a) {var l, m, n, o, p, q, b = document.getElementById ("Related-posts-widget"), c = h (a.feed.entry), e = d.relatedStyle, f = d.relatedHeading + '<ul class = "related-posts -' + e + '">', G = d.openNewTab? ' Target = "_ blank" ': "", i = d.centerText? "Text-align: center;": "", j = d.roundThumbs? "- webkit-border-radius: 50%; - moz-border- Raio: 50%; raio de borda: 50%; ":" ", k = '<span style =" display: block; clear: both; "> </ span>'; se (b) {for (var r = 0; r <d.relatedPosts && r! = C.length; r ++) {n = c [r] .title. $ T, o = "auto"! == d.titleLength && d.titleLength <n.length? N.substring (0, d.titleLength) + "& hellip;": n, p = " CallBack ()}}; randomRelatedIndex = j, startRelated = k, f (d.blogURL.replace (/ \ / $ /, "") + "/ feeds / posts / summary" + i + "? Alt = json-in- Script & orderby = updated & max-results = 0 & callback = randomRelatedIndex ")} (janela, documento, document.getElementsByTagName (" head ") [0]); //]]> </ script> </ b: if>
Ok.
Agora salve tudo e já deve aparecer as novas postagens relacionadas para blogger.
PARA MUDAR A PALAVRA POSTS RELACIONADOS
Você poderá fazer algumas alterações se desejar, por exemplo onde está "Related Post" você poderá trocar por postagens relacionadas ou outra frase que preferir.
relatedHeading: "<h4><span>Related Posts</span></h4>",
PARA MUDAR O NÚMEROS DE POSTAGENS RELACIONADAS
RelatedPosts: 4 ,
PARA MUDAR O TAMANHO DAS MINIATURAS
ThumbnailSize: & quot; w 300 -h 200 -p-nu & quot ;,
padrãoThumb: & quot; https: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQDs9S8urOfCfOCLmv1T1J-IrnSJzTcloecwn5hISK7wdo573pVr2XEAMD5CJsKfU3VvmHNP9p779f82dF0UojNxtoCCPQqP6LKiKsHwx-zBpC8ldrmbv1cy7XJHqPOywkaQd-hE2UlOyf/ 300 -h 200 -c / no- Thumb.png ",
PARA MUDAR OS CANTOS DA MINIATURA
False=Quadrados
True= Arredontados
roundThumbs:false,
PARA AUMENTAR OU REDUZIR O NÚMERO DE CARACTERES NO RESUMO
SnippetLength: 45 ,
Esperamos ter ajudado, qualquer dúvida coloque nos comentários que vamos nos falando, até mais;



Comentários